一、技术债务的AI困境:效率剪刀差加剧
生成式AI的普及正在技术领域制造显著的"效率剪刀差"现象。在技术债务低于警戒线的代码库中,AI工具可提升40%以上的开发效率,这种增效作用如同代码加速引擎。但当面对以下特征的遗留系统时,AI的赋能效果往往呈现出断崖式下跌的现象:
- 混沌架构:超过3层的嵌套控制流、环状依赖关系
- 暗盒逻辑:缺乏文档的定制化框架、魔数遍布的业务规则
- 脆弱基座:存在历史补丁超过原始代码量的核心模块
这种技术鸿沟导致企业陷入双重困境:新项目因AI加持加速迭代,而旧系统维护成本却指数级增长。某金融科技公司的实践数据显示,其新微服务模块开发周期缩短至2周,而核心交易系统的AI辅助成功率不足15%。
二、AI友好型架构的构建方法论
1. 模块解耦三原则
- 功能原子化:每个模块代码量控制在500行内,实现单一职责
- 接口契约化:定义强类型的输入输出规范,形成机器可读的API文档
- 依赖可视化:使用架构图谱工具自动生成模块关系图
2. AI协作增强策略
- 建立"AI训练沙盒",用典型业务场景的代码片段训练定制化模型
- 实施注释驱动开发(ADD),要求开发者用结构化自然语言描述代码意图
- 创建技术债务热力图,优先对高频修改区域进行架构改造
继续阅读
结构化绑定定义及用法
所谓"结构化绑定", 即将指定的名称绑定到初始化器的子对象或元素上。比如有如下结构体:
|
|
struct Student { int age; std::string name; }; |
那么有如下写法,直接把该结构体的成员绑定到新的变量名上:
|
|
Student st{18, "Tom"}; auto [a, n] = st; //auto a=n.age, auto n=s.name |
结构化绑定支持的方式:
|
|
auto [ident-list] = expression; auto [ident-list] {expression}; auto [ident-list](expression); |
auto 前后可以使用 const alignas 和 & 修饰。
结构化绑定可以用在 数组(array)、类元组(tuple-like)和成员变量上(data members)。
|
|
int tm[3] = {1949, 10, 1}; auto [y, m, d] = tm; std::cout << m << "/" << d << "/" << y << std::endl; std::map<int, std::string> mp = {{1, "Name"}, {2, "Age"}}; for (const auto& [k, v] : mp) { std::cout << k << ": " << v << std::endl; } auto [it, rst] = mp.insert({1, "Type"}); if (!rst) { std::cout << "Insert Error" << std::endl; } |
这么做的好处是使得代码结构更清晰,简洁易读。
继续阅读
函数重载(Function Overloading)允许在同一个作用域内定义多个功能类似但参数不同的函数。这些函数可以有相同的名字,但必须有不同的参数列表(参数的数量、类型或顺序不同)。编译器通过参数列表来决定调用哪个函数。
大部分语言并不支持返回值类型的重载。包括C++。
|
|
// OK std::string to_string(int i); std::string to_string(bool b); std::string si = to_string(42); std::string sb = to_string(true); // ERROR int from_string(std::string_view s); bool from_string(std::string_view s); int i = from_string("42"); bool b = from_string("false"); |
C++ 11 的一个新特性,使我们可以实现一个 接近 函数返回值重载的功能。即 [自定义转换函数][https://en.cppreference.com/w/cpp/language/cast_operator] 。来看下面的例子:
|
|
struct to_string_t { std::string_view s; //string_view from c++17 operator int() const; operator bool() const; }; int i = to_string_t{"42"}; // operator int() const; bool b = to_string_t{"true"}; // operator bool() const; |
需要注意,编译器需要知道转换的目标类型。如 auto i = to_string_t{"42"} ,编译器不知道应该调用哪个重载。
让我们回到开始:如何将 to_string_t 作为返回值,似乎就可以完成 函数返回值重载 的功能:
继续阅读
 Ranges 是C++20 提供的一套对范围的统一抽象和操作库。ranges 指可迭代的序列,它可以包括任何能够提供迭代器的数据结构, 如 vector, list, etc. 引入 ranges 可以使迭代的处理更简洁直观灵活。
Ranges 是C++20 提供的一套对范围的统一抽象和操作库。ranges 指可迭代的序列,它可以包括任何能够提供迭代器的数据结构, 如 vector, list, etc. 引入 ranges 可以使迭代的处理更简洁直观灵活。
我们知道 STL algorithms 利用迭代器对数据进行操作。比如我们需要对一个 vector 进行排序, 需要将排序的范围的迭代器做为参数传递给 sort() 方法:
|
|
std::vector v = {1,6,4,2,8}; std::sort(v.begin(), v.end()); std::sort(v.begin(), v.end(), std::greater()); |
这种写法很灵活。但更多的时候,我们是想对整个 vector 进行排序,传入迭代器反而是多余的操作了。引入 Ranges 即可简化这一操作。
|
|
std::ranges::sort(v); std::ranges::sort(v,std::greater()); |
在 ranges 库中,默认是对整个范围进行操作。当然,也可以像原来一样,使用迭代器来指定范围:
|
|
std::ranges::sort(v.begin(), v.end()); |
这是一种简化操作的方式。但 ranges 更重要的优势在于,它允许你以函数式编程的方式来操作 STL algorithm 。
继续阅读
TL;NR
在 Blink 上开发绝非易事。对于新接触 Blink的开发者来说,要实现一个高效的渲染引擎,需要了解大量Blink特有的概念和编码约定。对于经验丰富的开发者来说亦非易事,因为 Blink 非常庞大,对性能、内存和安全性极为敏感。
本文从全局概述了 "Blink 是如何工作的",希望有助于开发者快速熟悉Blink的架构:
- 本文并非Blink详细架构与编码规范的开发手册(这些内容可能会变化或过时)。相反地,本文简明扼要地介绍了短期内不会变更的Blink基本原理,并提供了可以进一步阅读的资源(如果你想了解更多的话)
- 本文不解释特定功能(e.g. ServiceWorkers, editing),相反地,本文解释了代码中广泛使用的基本功能(e.g. 内容管理, V8 APIs).
关于Blink开发的更多内容, 参考这里 Chromium wiki page
继续阅读
没错, 这里说的那个浏览器, 它就是 Chrome 。 以及包括 Edge 在内的绝大多数基于 Chromium 开发的 web浏览器,
我们在登录网站后, 浏览器会提示我们是否保存密钥,我们点下 “是”, 密钥就被浏览器记录。下次打开网站时它甚至会贴心地帮我们自动填充好用户名和密码。我们可以在 chrome://settings/passwords 里查看已保存的密码, 它们会随浏览器账户同步到任何使该浏览器的设备上。当我们要查看某个密码时, 浏览器会要求我们先输入设备密钥。


我一直认为它足够安全。直到有一天我研究了 Chromium 的源码。
密码保存的核心代码位于 components\password_manager\core\browser\login_database.cc 。这个文件会对用户输入的密码信息进行保存, 包括网站 URL, 用户名在表单中的元素, 用户名, 密码元素, 密码值等。Chromium 在将密码信息保存在本地时, 对密码值做了加密。但对于其它信息,则完全没有提供任何保密措施。
继续阅读
译注:本文翻译自 ChromeDeveloper 博客, 原文发表于2018年底, 部分特性可能与目前 Chrome 有所不同。建议有条件的读者直接阅读原文。
本章是深入理解现代浏览器系列四章中的第后一章, 研究如何处理我们的代码并显示网页。之前的几章中, 我们研究了渲染进程,并了解了合成器。本章我们将研究当用户输入时,合成器如何实现与用户的流畅交互。
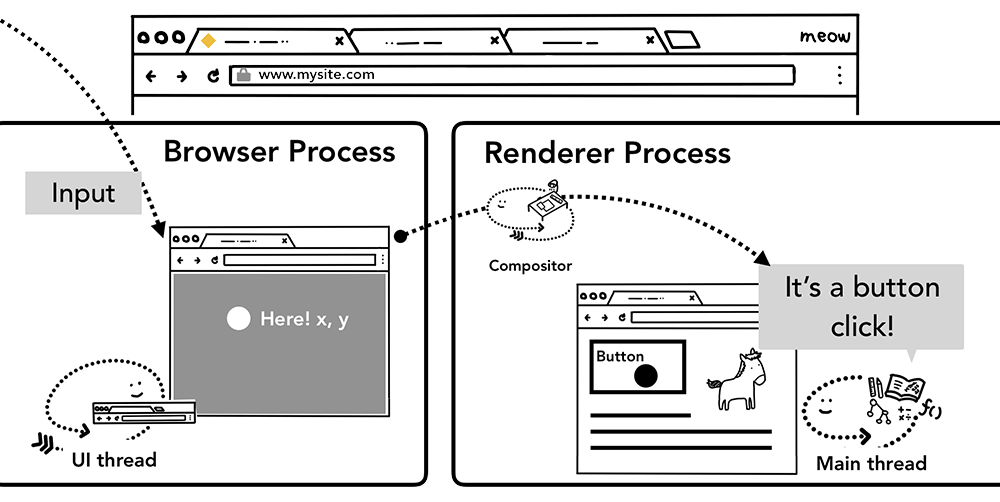
当说到"输入事件(input events)" , 你可能只会想到在文本框输入字符或点击鼠标,但以浏览器的视角来看,输入意味着用户的任何手势(gesture)。鼠标滚动是,触摸(touch)是, 鼠标悬停也是。
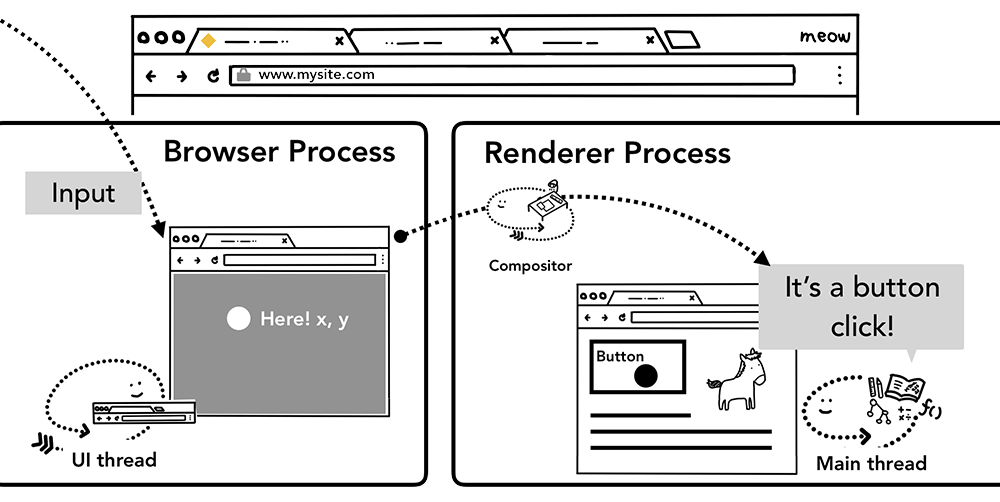
当用户触摸屏幕时,浏览器进程是首先接收到该手势的进程。但是, 因为标签内的内容是由渲染器进程处理的,browser 进程只知道该手势的位置。所以浏览器进程将事件类型(如 touchstart ) 和其坐标发送给渲染器进程。渲染器进程通过查找事件目标及运行其附加的事件监听器来适当地处理处理事件。

通过浏览器进程路由到渲染器进程的输入事件
继续阅读
译注:本文翻译自 ChromeDeveloper 博客, 原文发表于2018年底, 部分特性可能与目前 Chrome 有所不同。建议有条件的读者直接阅读原文。
本章是该系列4章中的第3章。之前我们研究了多进程架构和导航流程。在此章中, 我们将渲染进程内部发生了什么
渲染进程涉及到web性能的方方面面。由于渲染进程内部做了太多工作, 本章只做一个总体概述,如果你想深挖,the Performance section of Web Fundamentals 里有更多的资源。
渲染进程处理 web 内容
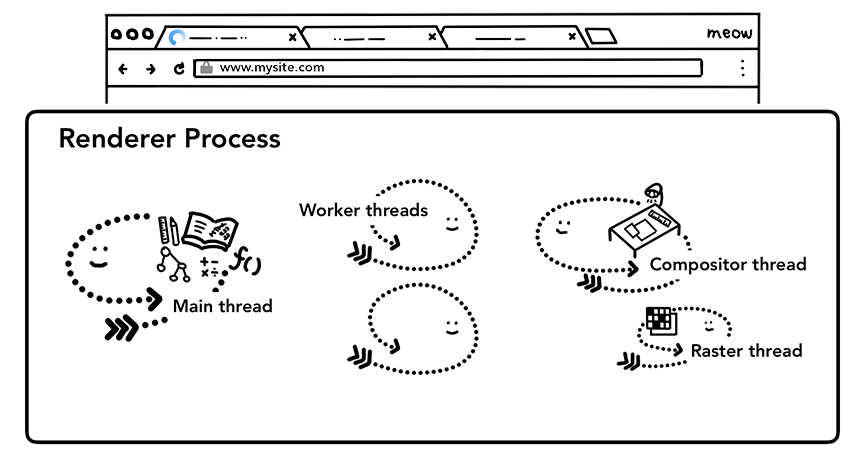
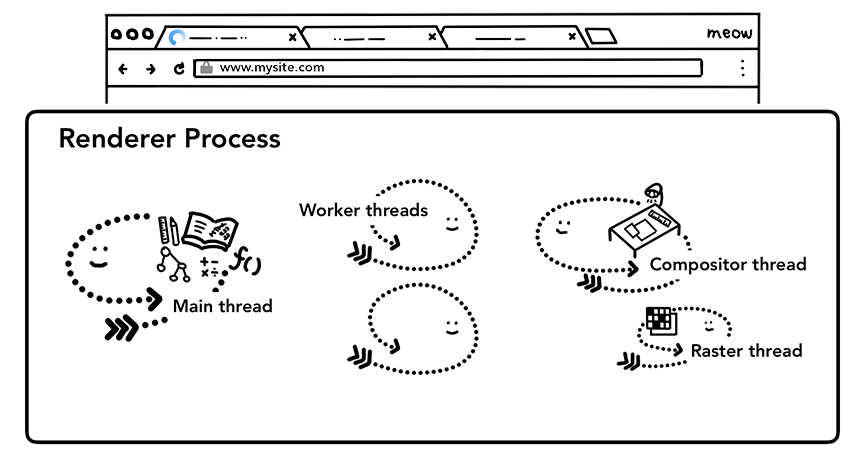
渲染进程负责处理标签内的一切。在渲染进程中, 主线程处理你发送给用户的大部分代码。如果你使用 web worker 或 service worker, 有时部分 JavaScript 代码由 worker 线程处理。合成器(compositor) 和栅格(raster)线程也在渲染进程内运行,以高效流畅地渲染页面。
渲染进程的核心工作是将 HTML,CSS 和 JavaScript转换为可与用户交互的网页。

渲染进程中的主线程、worker 线程等
解析
DOM的构建
当渲染进程接收到导航的提交消息, 并开始接收 HTML 数据时, 主线程开始解析文本字符串(HTML)并将其转换为 DOM(Document Object Model).
DOM 是浏览器对页面的内部表示,也是 Web 开发人员可以通过 JavaScript 与之交互的数据结构和 API。
将 HTML 文档转换为 DOM 的解析行为由 HTML 标准定义。你可能已经注意到了, 向浏览器塞入 HTML 从来不会引发错误。比如缺少 </p> tag 的HTML是有效的 。像 Hi! <b>I'm <i>Chrome</b>!</i> (b tag 在 i tag 之前关闭)这样的错误标记会被当作 Hi! <b>I'm <i>Chrome</i></b><i>!</i> 。 这是因为 HTML 规范旨在优雅地处理这些错误。如果你感到好奇, 你可以阅读 "An introduction to error handling and strange cases in the parser" 关于 HTML 的部分。
继续阅读
 Ranges 是C++20 提供的一套对范围的统一抽象和操作库。ranges 指可迭代的序列,它可以包括任何能够提供迭代器的数据结构, 如 vector, list, etc. 引入 ranges 可以使迭代的处理更简洁直观灵活。
Ranges 是C++20 提供的一套对范围的统一抽象和操作库。ranges 指可迭代的序列,它可以包括任何能够提供迭代器的数据结构, 如 vector, list, etc. 引入 ranges 可以使迭代的处理更简洁直观灵活。