什么是 REST
目录
1 REST的概念
Roy Thomas Fielding 博士在2000年 发表了论文 Architectural Styles and the Design of Network-based Software Architectures (《架构风格与基于网络的软件架构设计》) 。在这篇论文中,首次系统地阐述了 REST 的架构风格和设计思想。REST,全称为(Resource) Representational State Thransfer ,常见的翻译为"表现层状态转移",它省略了主语:资源。通俗来讲,即资源在网络中以某种表现形式进行状态转移。
- Resource: 资源,即数据。泛指 Web 上一切可以识别、命名、可访问或处理的实体,如 HTTPPage,音频文件等。使用统一资源定位符指(URI)向资源.
- Representational:某种表现形式。如 JSON,XML,二进制流等
- State Transfer: 状态变化。通过 HTTP 动词实现。
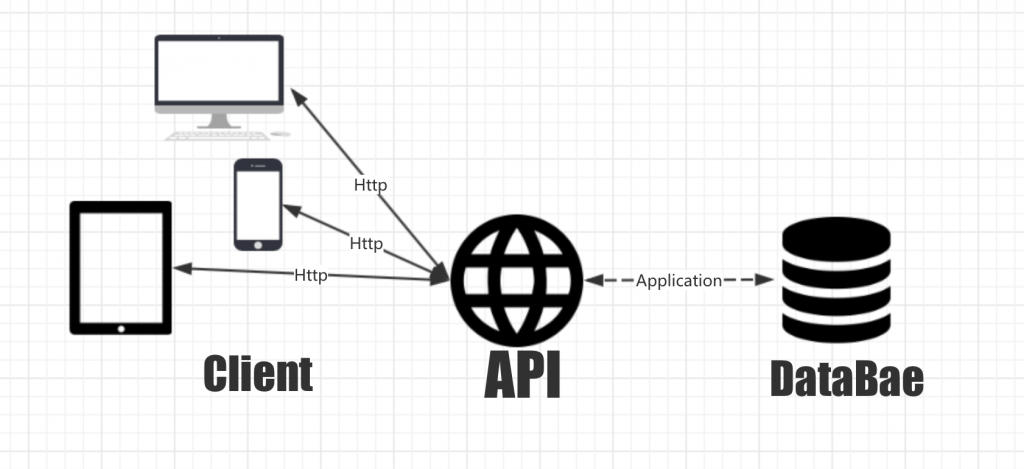
在互联网发展的早期,网页的前后端是融合在一起的,如JSP,PHP.互联网发展的今天,客户端硬件设备层出不穷,而不同的Client又需要展示相同的商业逻辑。REST 接口可以为为不同的设备提供一套统一的接口。

简单来说, REST 即为: 使用URL定位资源,使用HTTP原语描述操作
HTTP原语,指 HTTP提供的原始方法,如 GET\POST\DELETE\HEAD etc
2 RESTful设计风格
RESTful 不是架构,而是一种架构风格,它提供了一些设计原则和约束条件。 REST 架构风格最重要的约束有:
- C/S架构。 Client/Server 架构形式提供了基本的分布式,客户端发走请求,服务端响应可拒绝请求。使用 HTTP Status Code 传递 Server 状态信息,如果出错则返回错误信息,则客户端处理异常。
- 无状态。通信的传话状态应该全部由客户端维护。即请求中应该包括全部的必要信息。
- 缓存。无状态不胜表示可能出现重复的请求。事实上有些请求只需要第一次完成执行,其余次请求皆可以享用这次请求的成果。缓存可以抵消一部分无状态带来的影响。
- 统一接口。这意味着每一个REST应用都共享一种能用架构。
- 分层系统:将系统划分为几个部分,每个部分负责单一职责。然后通过上层对下层的依赖和调用组成一个完成的系统。通常将系统划分为:应用层、服务层、数据访问层。
如果一个架构满足 REST 原则 ,那么就可以称它为 RESTful 架构。
API 发布之后,就很难再修改。所以在设计API时需要遵循一定规范,且又需要灵活友好。
2.1 使用名词来表示资源,使用HTTP原语表示动作
URI 中不应该包括动词。所有的动词应该使用不同的 HTTP 原语来实现。 HTTP协议的设计者为我们提供了很多的原语,只不过在长期的使用过程中被忽视。RESTful 风格让这些原语回归它们的本意。
以下为不良示范:
|
1 2 3 |
GET /getuserinfo/1 POST /deleteuser/tom POST /user/1/create |
正确的的风格:
|
1 2 3 |
GET /user/1 DELETE /user/tom PUT /user/1 |
2.2 注重 Header
需要关注 Header包括的信息。例如,如果 Request Header 中的 Accept 字段要求返回 application/xml .这个时候就不应该返回 JSON 类型的数据。发么返回 XML 类型数据,要么给出 406 错误码。
2.3 合理使用状态码
不应该一直使用 200 为作状态码,即使是在返回结果中包含了错误信息。因为 HTTP客户端可能将这些信息认为是正确而将其缓存。
2.4 合理组织数据
如尽可能把有关联的数据聚合在一起。 这是一种不好的组织方式:
|
1 2 3 4 5 6 |
{ "id": 1, "classId": 3, "className": "English", "classRoom": "c-912" } |
合理的组织方式应该是这样的:
|
1 2 3 4 5 6 7 8 |
{ "id": 1, "class": { "classId": 3, "className": "English", "classRoom": "c-912" } } |
2.5 给出版本信息
常见的版本区分方法有三种:
- 使用URI.如:"http://restapi.amap.com/v3/geocode/regeo?parameters"
- 放在Header中.如 "Accept:application/vnd.github.vs+json"
- 自定义请求头.如 "X_API_VERSION:1.2"
一般推荐使用第一种,不推荐使用第三种。
2.6 考虑稳定和安全措施
尽量使用 HTTPS 。也可以使用 ApplicationLevel把整个HTTP的Payload加密。OAuth2更成熟,但也比较复杂。
3 客户端实现
服务端提供了统一的API框架比较成熟.客户端也有很多可用的框架:
3.1 Android
- Volley: https://github.com/mcxiaoke/android-volley
- RetroFit: https://github.com/square/retrofit
3.2 iOS
- ASIHTTPRequest: https://allseeing-i.com/ASIHTTPRequest
- RestKit: https://github.com/RestKit/RestKit
3.3 PC Web
- AngularJS,
- jQuery,
- DozerJS,
- Geddy